
Webアプリケーションとは?仕組みや言語、開発手順を事例とあわせて解説
Webアプリケーションは日常生活のさまざまな場面で利用されています。普段何気なく利用しているものの、Webアプリケーションがどのようなものなのかあいまいな方もいるかもしれません。
ここでは、Webサイトやネイティブアプリとの違いや、Webアプリケーションの仕組み、開発に使用する言語、開発手順を事例とあわせて解説します。
INDEX[非表示]
- 1.Webアプリケーションとは?
- 2.代表的なWebアプリケーションの事例
- 3.Webアプリケーションの仕組みと言語
- 3.1.クライアントサイド(フロントエンド)
- 3.1.1.クライアントサイドで使われる主な言語
- 3.1.1.1.HTML(Hyper Text Markup Language)
- 3.1.1.2.CSS(Cascading Style Sheets)
- 3.1.1.3.JavaScript
- 3.2.サーバサイド(バックエンド)
- 4.Webアプリケーションの開発手順
- 5.Webアプリケーション開発に便利なツール
- 5.1.GitHub
- 5.2.Source Tree
- 5.3.Cacoo
- 6.Webアプリケーション開発に必要なスキル
- 7.重要なWebアプリケーションの開発はプロへ外部委託を
- 8.Webアプリケーション開発事例
- 9.まとめ
>> 「Webアプリケーション」に関するお悩み・ご相談はこちら
Webアプリケーションとは?

Webアプリケーションとは、Webブラウザ上で利用するアプリケーションを指します。
スマートフォンアプリのように端末へインストールする必要はなく、インターネット環境さえあれば利用できるのが特長です。通常のWebサイトよりも高度な機能が備わっており、インターネットを介してユーザーと双方向のコミュニケーションを実現します。
WebアプリケーションとWebサイトの違い
Webアプリケーションは情報の登録や取得、操作など、機能の利用を目的につくられており、「閲覧する人やタイミングによって内容が異なる」動的コンテンツが基本です。例えば、おすすめコンテンツの表示やユーザー別の購入履歴などです。
一方で、Webサイトは一般的に閲覧を目的につくられており、情報提供やサービス紹介といった一方通行の静的コンテンツが基本となっています。
静的コンテンツはサーバとの通信が不要なため、ページの表示速度はWebサイトのほうがWebアプリケーションよりも速い傾向にあります。
使用するプログラミング言語にも違いがあり、Webサイトでは主にHTMLやCSSを使用しますが、WebアプリケーションではHTMLやCSSに加えてPHPやPythonなども使用します。言語については後半でもくわしく紹介します。
Webアプリケーションとネイティブアプリの違い
WebアプリケーションがWebブラウザ上で利用するアプリケーションなのに対し、ネイティブアプリは、スマートフォンやパソコンなどの端末にインストールして利用するアプリケーションを指します。スマートフォンにインストールするアプリをスマートフォンアプリ、パソコンにインストールするアプリをデスクトップアプリと呼ぶケースもあります。
Webアプリケーションのプログラムはネットワーク上のサーバにあるのに対し、ネイティブアプリのプログラムはスマートフォンやパソコンといった端末内に保存されるため、開発の際はOS別にアプリケーションを用意する必要があります。特定のOSに最適化させるため、動作速度がはやく機能制限にも縛られない開発が可能です。
開発手法としては、ネイティブアプリを提供したいOS(例えばiOSとAndroid)ごとに単独開発をおこなうやり方と、複数OS用のネイティブアプリの開発が可能なクロスプラットフォームとよばれる開発環境を使うやり方があります。
Webアプリケーションとハイブリッドアプリの違い
ハイブリッドアプリは、Webアプリケーションとネイティブアプリ両方の要素を兼ね備えたアプリケーションです。
ネイティブアプリ同様にインストールして利用しますが、WebViewと呼ばれる機能を使ってアプリ上でWebページを読み込んで表示します。マルチプラットフォームに対応しているため動作環境を選ばずに起動させることができ、OS別にアプリケーションを開発する必要がありません。AndroidとiOSのように複数のOSでアプリをリリースしている場合でも、WebViewを使用している部分のメンテナンスであれば1回の作業で済みます。
また、WebアプリケーションではカメラやGPSといった端末特有の機能は基本的に使用できませんが、ハイブリッドアプリであればデバイスの内部ハードウェアやOSを操作できるため、端末特有の機能も使用可能です。
代表的なWebアプリケーションの事例

現在、さまざまなWebアプリケーションがインターネット上で公開されており、多くのユーザーに日常的に使われています。
Webアプリケーションをより具体的にイメージできるよう、特に知名度の高いサービスをいくつか抜粋して紹介します。これらのサービスはスマートフォンアプリもリリースしており、Webアプリケーションをブラウザ版、スマートフォンアプリをアプリ版と称して展開しています。
食べログ
食べログは、レストランの検索・予約サービスです。膨大な情報が蓄積された飲食店データベースから目的に合ったお店を見つけることができ、お店によってはそのままインターネット予約まで食べログ上で完結します。
クックパッド
クックパッドは、料理レシピの投稿・検索サービスです。作ってみたい料理があるときやメニューに迷ったときに検索すれば、ユーザーが投稿したさまざまなレシピを見ることができます。「つくれぽ」と呼ばれる機能もあり、写真とコメントをつけて作った料理をシェアできます。
Googleは、Google社が提供する代表的な検索エンジンです。デバイスを問わず利用でき、キーワードを入力して検索すれば関連ページを表示してくれます。ユーザーが求める情報を適切に表示するために、アルゴリズムが日々更新されています。
Yahoo!
Yahoo!は、日本でGoogleに次いでユーザー数が多い検索エンジンです。日本では「Yahoo!Japan」の名称で馴染みがあり、検索機能以外にオークションやメール、SNSなどさまざまな機能を提供しています。
Amazon
Amazonは、世界的に有名なネット通販サイトです。家電製品や加工食品、スポーツ用品など多種多様なカテゴリの商品を取り扱っており、個人の購入履歴に応じたレコメンド機能など、さまざまな機能が備わっています。
Webアプリケーションの仕組みと言語
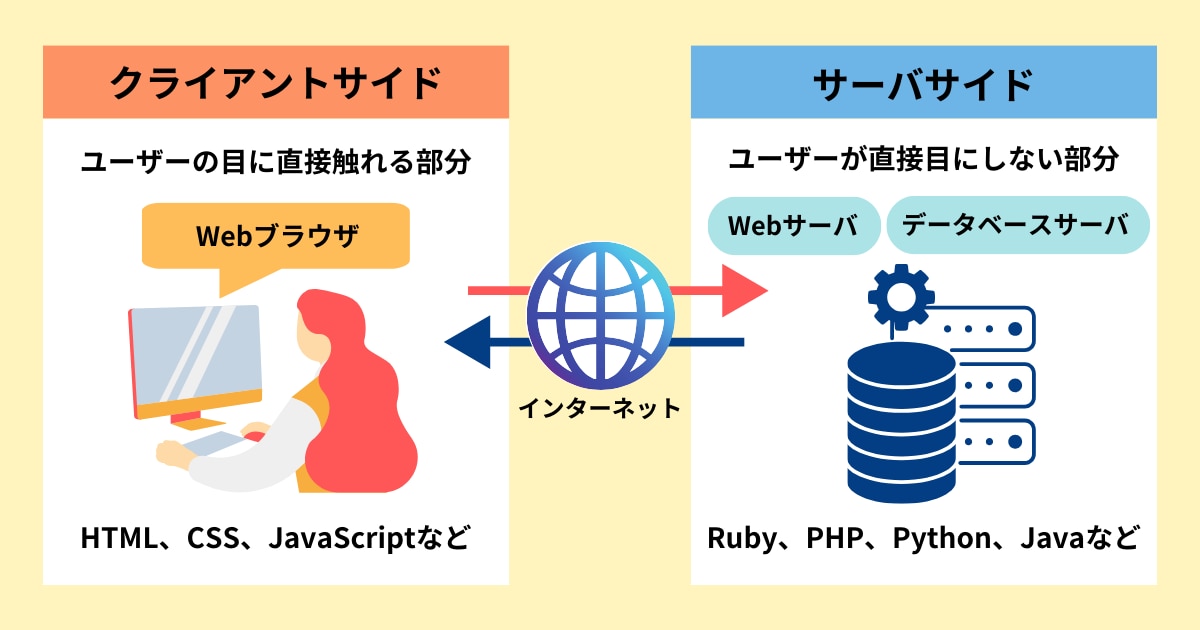
Webアプリケーションは、「クライアントサイド(フロントエンド)」と「サーバサイド(バックエンド)」の大きく2つの要素に分類されることがあります。双方のプログラムが連携することでユーザーのリクエストに応え、サービスを実現します。

この2つの要素は開発言語も異なるため、エンジニアも「フロントエンドエンジニア」「バックエンドエンジニア」と分類して呼ばれることがあります。どちらかを専門分野としていることが多いですが、「フルスタックエンジニア」として双方の分野に精通しているエンジニアも存在します。
Web3層構造など、より詳細な構造について知りたい方はこちらの記事もご参照ください。
あわせて読む>> Webアプリケーションサーバとは?Webサーバとの違いや3層構造についても解説
クライアントサイド(フロントエンド)
クライアントサイドはユーザーの目に直接触れる部分を指します。一般的なWebサイトの場合、サイトにアクセスして表示されるTOPページやナビゲーションメニュー、コンテンツへのリンクなどがクライアントサイドに該当します。
クライアントサイドはフロントエンドとも呼ばれ、おもにWebデザイナーやフロントエンドエンジニアが開発を担当します。Webアプリケーションのクライアントサイドにあたるユーザーインターフェース(UI)はアプリケーションの使いやすさに直結するため、重要な要素となります。
次に、クライアントサイドで使われる主な言語を紹介します。
クライアントサイドで使われる主な言語
クライアントサイドで使われる主な言語として、ここではHTML、CSS、JavaScriptの3つを紹介します。いずれもWebサイトの制作でよく用いられる言語ですが、それぞれ異なる特徴を持っています。
HTML(Hyper Text Markup Language)
HTMLは、Webページの開発を目的に開発されたマークアップ言語です。ほとんどのWebサイトで使われています。
HTMLの役割はWebサイトの基本的な構造や機能の作成です。Webサイトのテキスト情報をコンピュータに解釈させる役割も担っています。 見出し表示や箇条書き表示、画像表示といったWebページでよく見る構造はHTMLの記述で定義されています。
CSS(Cascading Style Sheets)
CSSは、フォントやレイアウトなどWebサイトのデザインを設定するスタイルシート言語です。
HTMLだけでもWebサイトの作成は可能ですが、デザイン面では限界があります。CSSを用いることで、HTMLで定義した構造の装飾やレイアウトを整えることができるため、HTMLとCSSはセットで使用されることが多いです。
また、HTMLで大量のWebページのデザインを変更しようとするとコード管理が複雑になってしまいますが、CSSを使用すればデザインを一括で管理でき、ページ数の多いWebサイトでも改修が容易になります。
デバイスごとに表示形式を変更でき、デバイスに応じたスタイルを指定できる点も特徴の一つです。
JavaScript
JavaScriptは、動的なWebページを作成するためのプログラミング言語です。
JavaScriptを使用してWebページに動きをつけることで、ページの視認性や利便性が向上します。代表的な表現として、ポップアップウインドウや文字のアニメーションなどがJavaScriptで実装されています。
AngularやVue.js、Reactなどをはじめとしてフレームワークも充実しており、これらを上手く活用することで効率よく開発を進めることができます。
サーバサイド(バックエンド)
サーバサイドはクライアントサイドの逆で、ユーザーが直接目にしない部分を指します。
クライアントサイドからのリクエストに応じてさまざまな処理をおこなうのがサーバサイドの役割です。サーバサイドはバックエンドとも呼ばれ、開発はバックエンドエンジニアが担当します。Webアプリケーションのシステム構築に深く関わるため、ミドルウェアやサーバサイドで使用される言語の知識・スキルは必須です。
次に、サーバサイドで使われる主な言語を紹介します。
サーバサイドで使われる主な言語
サーバサイドで使われる主な言語として、ここではRuby、PHP、Python、Javaの4つを紹介します。
Ruby
Rubyは、日本人が開発したオブジェクト指向のプログラミング言語です。オブジェクト指向とは、処理を部品としてとらえ、部品を組み合わせてプログラムを構築していく考え方を指します。共通の処理を部品化することでプログラムを管理しやすくなるため、複雑な処理のプログラムの構築が容易になります。
Rubyには「Ruby on Rails」と呼ばれる専用のフレームワークがあります。Ruby on Railsを活用すればプログラミングに毎回必要な記述を省略でき、最低限の記述で開発を進めることができます。
PHP
PHPは、動的なWebページを作成する際に使われるプログラミング言語です。他の言語よりも仕様や文法が簡単なため初心者でも習得しやすいとされています。MySQLをはじめ多くのデータベースと連携できるため、Webアプリケーションの開発によく使われる言語です。
HTMLで記述したファイルの中に埋め込むことができ、PHPとHTMLを一つのファイルにまとめられるのも便利です。
Python
Pythonは、Webアプリケーション開発やデータ分析などさまざまな場面で活用されているプログラミング言語です。人気が高く使用者も多いため、豊富なライブラリ・フレームワークが提供されています。
Pythonは文法がシンプルなため、可読性に優れたプログラムの作成が可能です。他の言語では何行もコーディングしなくてはならない処理でも、Pythonであれば1行で表現できる場合があります。日本語の情報も多く、初心者でも学習しやすい言語です。
Java
Javaは、C言語をベースにして開発されたプログラミング言語です。Webアプリケーションの開発以外にも、金融機関の基幹システムやIoT機器などさまざまな開発に使用されています。
JavaのコードはJVM(Java Virtual Machine)を通せばどのような環境でも実行できるため、プラットフォームを問わない点がメリットです。習得難易度はやや高めですが、需要の高い言語の一つです。
データベース
サーバサイドにはデータベースも含まれており、Webアプリケーションには欠かせない要素です。
データベースとは大量のデータを一元管理し効率的に扱う仕組みのことで、おもな役割にサーバサイドからのリクエストに応じたデータ管理の実行などがあります。データベースへの情報の書き込みや取り出しがこれに該当します。
よく使用されるデータベースとしてOracleやSQL Server、MySQLがあげられますが、いずれもSQLと呼ばれるデータベース言語を使用しています。
Webアプリケーションの開発手順

Webアプリケーションを開発するときの流れは、開発するシステムによって異なる部分はあるものの、基本的な手順は同様です。どのような流れで開発を進めていくのか、手順ごとに見ていきましょう。
開発目的、機能の整理
まずはWebアプリケーションの開発目的を明確にしましょう。
目的を明確にしたうえでどのような機能を実装するかを整理し、検討した内容はステークホルダと合意をとりながら要件定義に進めるようにまとめていきます。要員や大まかなスケジュール、言語やフレームワーク、開発ツールの検討もおこないます。
要件定義
要件定義では、整理した利用目的や機能をもとに開発をおこなう範囲を定め、要件定義書を作成します。要件定義書に書くべき項目はシステムの概要や業務フロー、機能要件、非機能要件などです。既存の業務フローやシステムに関する業務知識に加え、要件を整理して仕様に落とし込む高いスキルと知見が求められる工程です。
開発のゴールが不透明では進め方があいまいになってしまうため、要件定義書の作成は開発の成功を左右する重要な要素です。
基本設計
要件定義がまとまったら、定められた要件を実現するため、アーキテクチャ設計をおこなって機能を具体化していきます。基本設計はユーザーから見たときの動作を中心に設計するため、「外部設計」とも呼ばれます。「機能一覧」や「画面設計図」、「画面遷移図」など必要に応じたさまざまなドキュメントを作成します。設計に問題がないか、ユーザー目線でしっかりレビューしてから次の工程に進むことが重要です。
詳細設計
詳細設計では、基本設計で定めた内容をエンジニアが開発できる粒度まで落とし込みます。基本設計書がユーザー目線であったのに対し、詳細設計書はエンジニア目線の専門的な内容となります。「内部設計」とも呼ばれます。
内部設計のレビューが完了したら、プログラミング作業(開発)に入ります。
製造・単体テスト
開発が終わったら、複数回に分けてテストを実施していきます。最初に実施するのは製造・単体テストです。
製造・単体テストでは、プログラムが要件を満たしているかをまず単体で確認します。単体テストで不具合を多く修正しておけば、以降のテストでの出戻りを防ぐことができます。
結合テスト
結合テストでは、複数のプログラムを組み合わせた状態で要件どおりの挙動となっているかを確認します。
単体テストをクリアしていても、複数のプログラムを組み合わせた段階で新たに不具合が発見されることは少なくありません。さまざまなパターンの結合テストを漏れなく実施する必要があります。
システムテスト
システムテストは、システム全体が要件どおりに動作するかを確認するテストです。総合テストとも呼ばれており、性能や運用、セキュリティなどさまざまな観点で実施されます。
さまざまな観点からテストを実施することで、開発環境では発見が難しかった不具合も見つけられます。
システムテストが完了したらリリース(公開)となります。
Webアプリケーション開発に便利なツール

Webアプリケーション開発には活用すると便利なツールが数多くあります。今回は「GitHub」「Souce Tree」「Cacoo」の3つを取りあげて紹介します。
上記以外にもさまざまなお役立ちツールがあるため、自社の開発プロジェクトに適したものを取り入れると良いしょう。
GitHub
GitHubは、ソースコードを保存・公開するためのWebサービスです。Gitと呼ばれるソースコードの履歴管理の仕組みを利用しており、複数人が携わるプロジェクトでのソースコード管理に重宝されています。プルリクエストやマージなどのシステム開発で役立つ機能が備わっており、人気の高いサービスです。
Source Tree
Source Treeは、GUI形式でGitを扱えるようになるツールです。Gitはコマンド操作が必須ですが、Source Treeならコマンドを打ち込むことなく直感的な操作でGitを扱えるため、初心者でも効率的に作業できます。英語表記がメインではあるものの、日本語にも対応しており、使い勝手が良い点も魅力です。
Cacoo
Cacooは、画面遷移図や仕様書などを書くときに役立つオンライン作図ツールです。フローチャートやワイヤーフレーム、構成図など100種類以上の豊富なテンプレートが用意されています。シェア機能もあるため、チーム内で画面や仕様を確認する際にも便利です。
シンプルで簡単な操作で、初めて使用する方でも簡単に作図できます。メンバー間でのリアルタイムの共同編集も可能です。
Webアプリケーション開発に必要なスキル

Webアプリケーションの開発にはさまざまな知識・スキルが要求されます。Webの仕組みに関する基本的な知識はもちろん、クライアントサイド、サーバサイドを問わず開発にはプログラミング言語を使用するため、対象言語の習得は最低限必要になります。
また、開発現場ではフレームワークの活用も主流のため、使用する言語に応じたフレームワークを扱えるようにしておくことも求められます。
その他にも前述したデータベースの知識や、場合によってはデザインに関する知識も必要になるケースがあります。
規模感のある開発をおこなう場合には、要件に応じて必要なスキルのメンバーを集めてチーム体制をつくり、作業を分担して開発にあたります。その際にはプロジェクトを主導するマネジメントスキルも重要です。
重要なWebアプリケーションの開発はプロへ外部委託を
前述したように、Webアプリケーションの開発にはさまざまな知識・スキル、そして体制が必要です。経験値やリソース不足でお悩みの際はプロへの外部委託もご検討ください。
検討する際は要件定義から委託するのか、開発フェーズから委託するのか、委託範囲によっても委託先の選択肢が変わってきます。実績や見積内容をよく確認し、信頼できる企業を見つけましょう。委託案件に近しい実績を持った企業に依頼するのも安心感がありおすすめです。
「株式会社エヌアイデイ」では、お客様のビジネス課題の解決へ向けたさまざまなソリューションを提供しております。技術力の高いシステムアーキテクトが多数活躍しており、Webアプリケーションの開発実績も豊富です。外部委託をご検討の際はお気軽にご相談ください。
>> 要件定義からリリース後の監視運用までワンストップで対応 エヌアイデイのWebアプリケーション開発
Webアプリケーション開発事例
株式会社エヌアイデイのWebアプリケーション開発事例として「特定保健指導支援システム MIEL(ミエル) 」をご紹介します。
特定保健指導支援システムMIELは、特定保健指導業務をサポートするクラウドサービスです。特定健診データの取り込みから受診者の管理、メール、報告書作成など保健指導の一連の業務に対応しています。
AWS上にシステムを構築しており、データもすべてクラウド上に配置しています。通信の暗号化をはじめとしたセキュリティ対策を徹底し、インターネット上でのセキュアな管理を実現しています。
指導者が使用するWebアプリケーションに加え、受診者の利用形態にはiPhone、Android向けのスマートフォンアプリもラインナップし、ユーザーの利便性の向上に努めています。
まとめ

Webの仕組みを利用したWebアプリケーションは、日常生活のさまざまな場面で利用されています。スマートフォンの普及も相まって、今後もさまざまなサービスがリリースされることが予想されます。
Webアプリケーション開発には、Webの仕組みや開発に関する知識、プログラミングスキルなどさまざまな能力が求められます。自社での対応に不安を覚えたときには、気軽な相談相手としてエヌアイデイへぜひご連絡ください。